Sorry, I closed Ticket #1022 "gallery display issue" too soon.
I am using the script you gave me
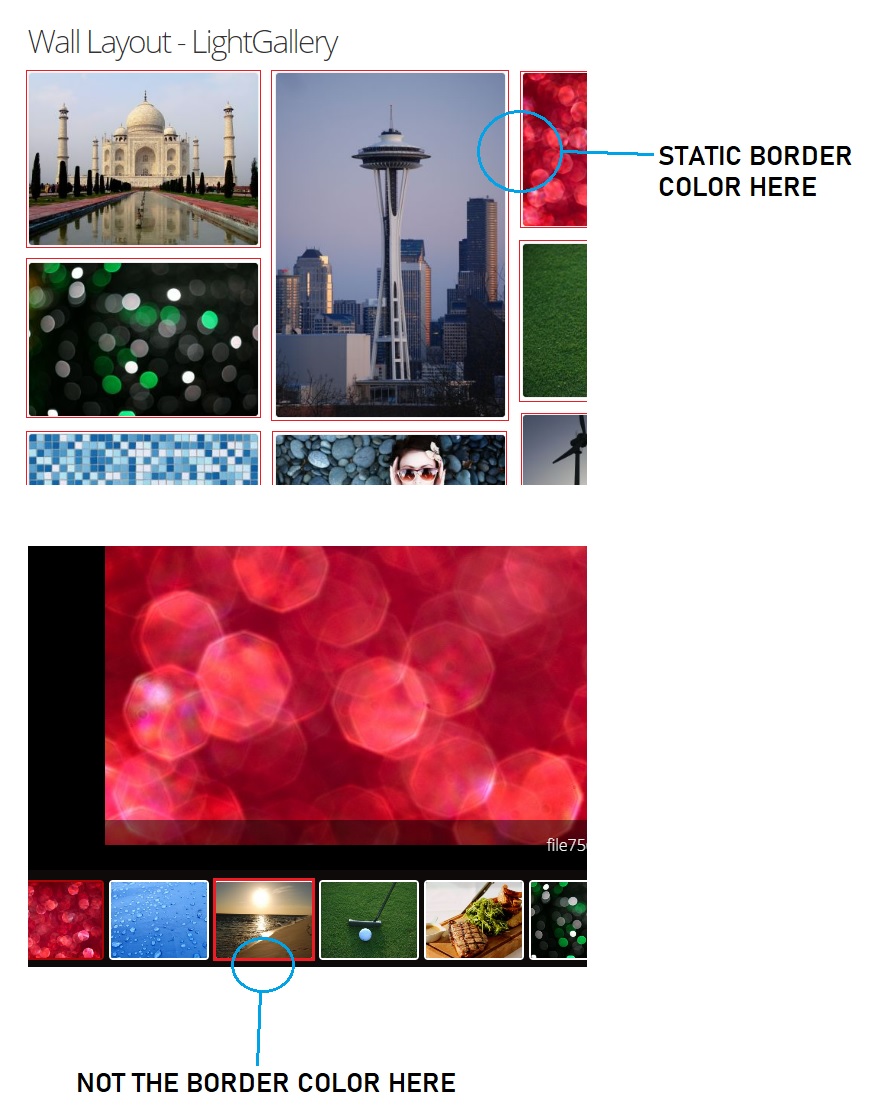
I am using the Wall layout so I changed the script to .showtime-wall and the color to #000 but no change. I tried .showtime-default as well with the same result.
Please advise.
Thanks!
Paul
I am using the script you gave me
.showtime-default .showtime-image img { border: 1px solid #fff; } to no avail.I am using the Wall layout so I changed the script to .showtime-wall and the color to #000 but no change. I tried .showtime-default as well with the same result.
Please advise.
Thanks!
Paul